一些基本的个性化设置可以参考其它博客,本文只记录在我完成
修改文章底部的那个带#号的标签
在原本next自带的标签格式如下所示:

前面的#不太好看,在这里可以添加font awesome的icon,个性化标签显示
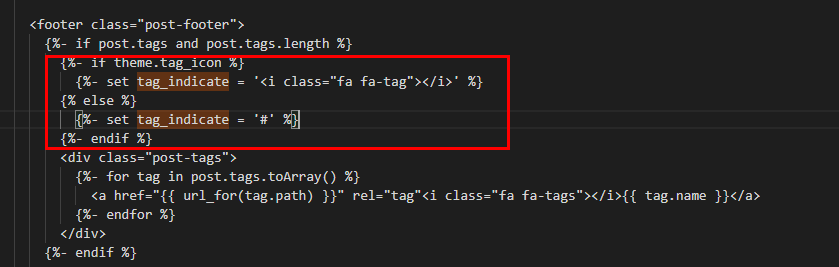
修改模板 /themes/next/layout/_macro/post.swig,搜索 rel="tag",将rel="tag">换成rel="tag"<i class="fa fa-tag"></i> ,其中"fa fa-tag"可以根据font awesome里自己选择喜欢的icon
因为在代码中不需要tag_indicate,所以可以将部分代码删去,如图中红框部分

个性化后如下所示:

hexo 文章加密
https://vic.kim/2019/05/27/Hexo%E6%96%87%E7%AB%A0%E5%8A%A0%E5%AF%86/
在每篇文章末尾添加“本文结束”标记
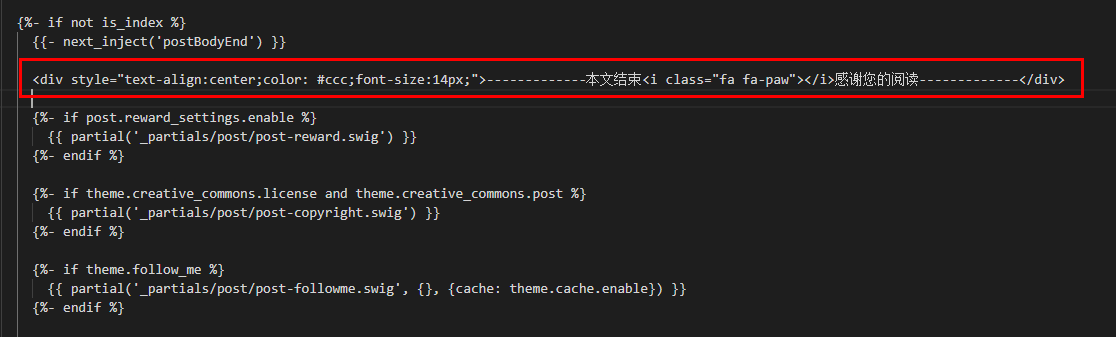
修改模板 /themes/next/layout/_macro/post.swig,在代码行中添加<div style="text-align:center;color: #ccc;font-size:14px;">-------------本文结束<i class="fa fa-paw"></i>感谢您的阅读-------------</div>即可完成设置,如下所示,红框内是添加内容

个性化如下所示: